Amì
My team and I created an app for people who use drugs to be able to find the necessary or available services they may need in thier area. The app is created in a harm reduction frame and remains agnostic to whether or not the app-user chooses recovery.


Background
A Pittsburgh-based physician doing research in the area of harm reduction for patients with Substance Abuse Disorder, provided my team with the results of his User Research.
The Dr. found valuable insights that not all people with a substance use disorder are ready to stop using drugs (part of the nature of the disorder). Harm Reduction is an approach that acknowledges this by focusing on keeping the person healthy and reducing the harm of using drugs, essentially by giving them more chances to change their use behavior and even move on to recovery if they choose. He noted that harm reduction organizations become the place where people who use drugs begin to trust for help. They become a bridge between the people who need help and other services in the community that can help, and are therefor a crucial part of keeping people healthy and safe.
After doing research, the doctor we were working with brought this project to us with the goal of creating a harm reduction service directory to help make it easier for this population to access services to help keep them healthy. He wanted the app to:
-
formalize the information gathering and sharing of services that harm reduction organizations provide.
-
create a user friendly app that becomes a local library of knowledge among the population about how to utilize and access services that can help them.
-
be managed and curated by the local harm reduction organization(s).
-
be personalized so that people who use drugs can input their own info and keep track of personal things, while still trusting the system.
Name and Logo

“Amicus” is the Latin word for ‘friend,’ and we wanted the users to be reminded that they are not alone, and that this app acts as a friend along their journey.

Our App Proposal

Onboarding
Our onboarding section aims to introduce the user to the app’s values and goals, and then begins gathering information for a personalized experience.





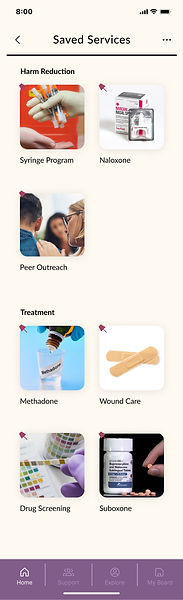
Home
Our landing page houses key features of the app such as: Search, Frequent Services, Bulletin Board, Safety Tips, and Suggested Services.







Support
App users can get assistance from consultants or hotlines on this page. It's real help in real time.



Explore
The explore page offers the full breath of related services that are offered on the app in the user’s immediate area.



My Board
Users can save appointments, services, locations, and personal notes here.






The Design Process


As a team, we went through several different steps to get to our final product proposal. This process began with defining our goals and values based on the information provided to us.
Define

Ideate
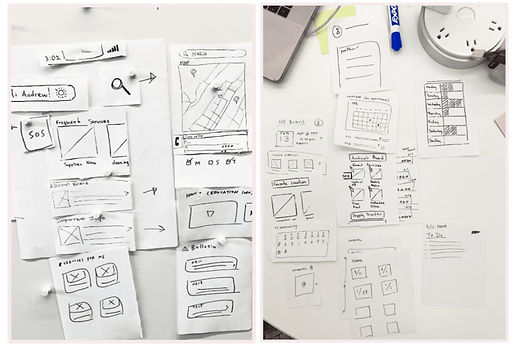
After brainstorming and discussing these goals and values, we began to ideate. We drew basic wireframe ideas on paper, and mixed and matched the features we each came up with to determine a general idea of how we wanted the app to function.
We then turned those physical drawings of features into digital wireframes on Figma, and refined our app structure.

Wireframe

Interview
Then, we took our annotated wireframes to the doctor, who gave us feedback on the potential use of our app, and provided insights on what features would work well for the demographic, and which features could be altered to better suit their needs. We also spoke to two different peer-navigators/potential users of the app. We had them walk us through how they might use the app through prototyped wireframes, as well as think aloud about which features they liked and didn't.
We then took what we learned through these three interviews and re-iterated our wireframes to suit the users.

Iterate

Finalize
The finalization of our app included determining a UI design system complete with typography, colors, and other important components. We went about this by creating four different UI options, testing them with users, and asking what was working and why. We took the best features from each design and combined them to create our final UI concept.



